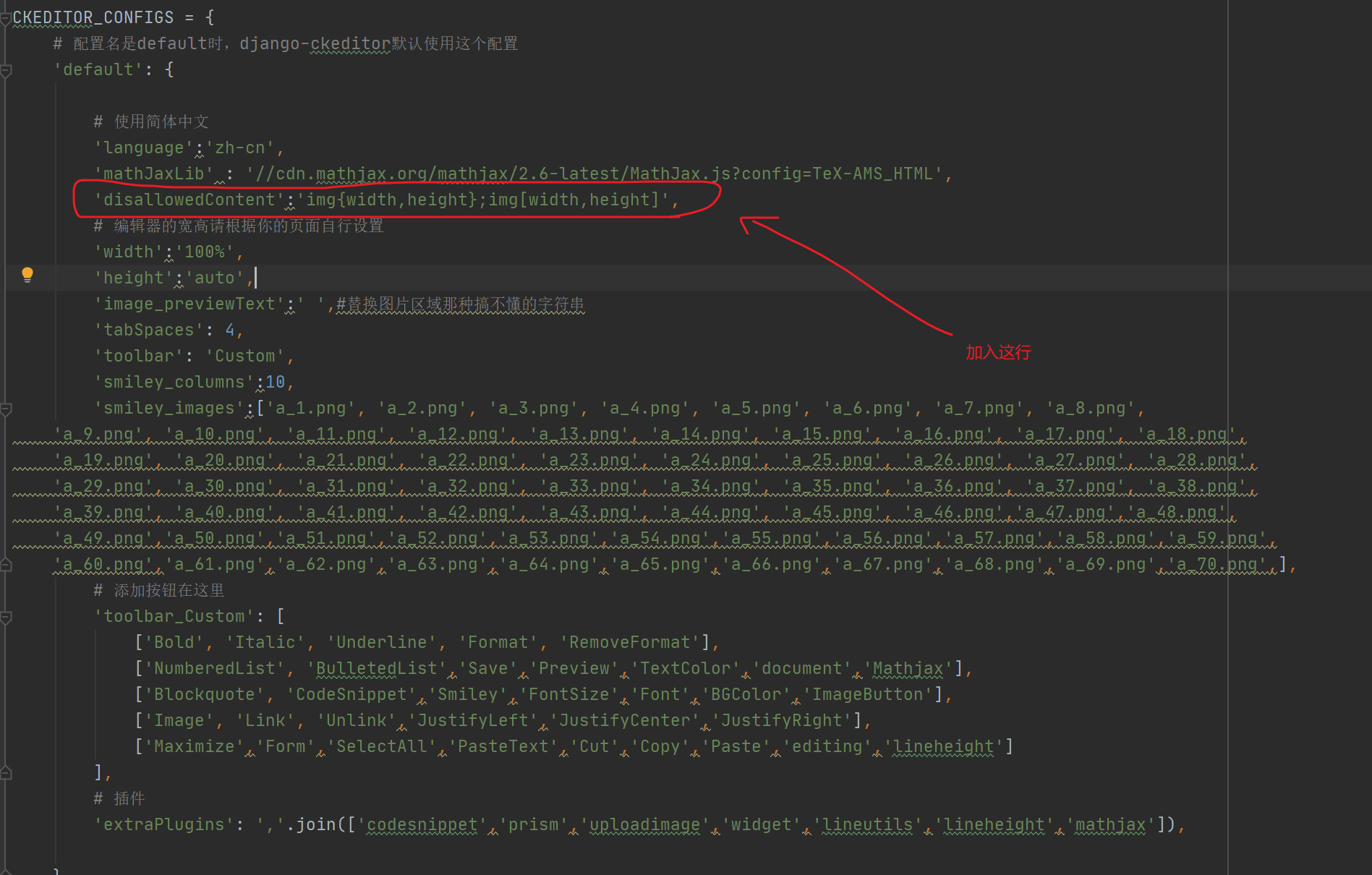
有个大佬提出我网站用户发表博客上传图片变形问题(不能等比例缩放)因此着手优化下,加个自适应的功能,看了下官方文档,CKEDITOR_CONFIGS中得加个属性,如下所示
'disallowedContent':'img{width,height};img[width,height]'
过滤掉ckeditor中自带的给html中增添的height,width等属性功能以及一些内联样式,加了这个后不会给图片img标签添加style属性了,我们可以在前端自定义更改实现等比例缩放自适应的功能。原本之前我可以直接设置百分比大小来抵消图片过大的问题,(考虑到用户不懂这个操作,因此决定统一优化下)再settings.py中加入这段代码,如下所示

设置了后考虑到上传的图片超过div甚至覆盖掉div层,因此得判断上传的图片和div的大小,防止图片过大,这个我们可以使用js来实现。我的富文本编辑器所有的内容都是在id为contents的标签下的,如何来获取id为contents标签下所有的img标签呢,代码如下
<script>
window.onload = function(){
var getEle = $("#contents img");
var getEle_divLeft = $(".outer");
for(var i=0; i<getEle.length; i++){
getEle[i].style["max-width"] = getEle_divLeft.offsetWidth -40 + "px"; //这里-40是padding的左右宽度和
getEle[i].style["display"] = "inline";
}
}
</script>
前面的style样式为
#contents img {
max-width: 100%;
padding-left: 5%;
padding-right: 5%;
height: auto;
width: auto;
display: none;
}
这里说明下,outer标签为整个的div标签,循环每个img标签,将它的max-width设置为outer标签的width内,这样整个图片上传实现了自适应功能
如果上述代码帮助您很多,可以打赏下以减少服务器的开支吗,万分感谢!


 赣公网安备 36092402000079号
赣公网安备 36092402000079号
点击此处登录后即可评论